Creating a Carousel is super easy and fast. It can be done within a minute. (A-Z) guidance has been described here for new users.
STEP 1: GENERATE CAROUSEL SHORTCODE

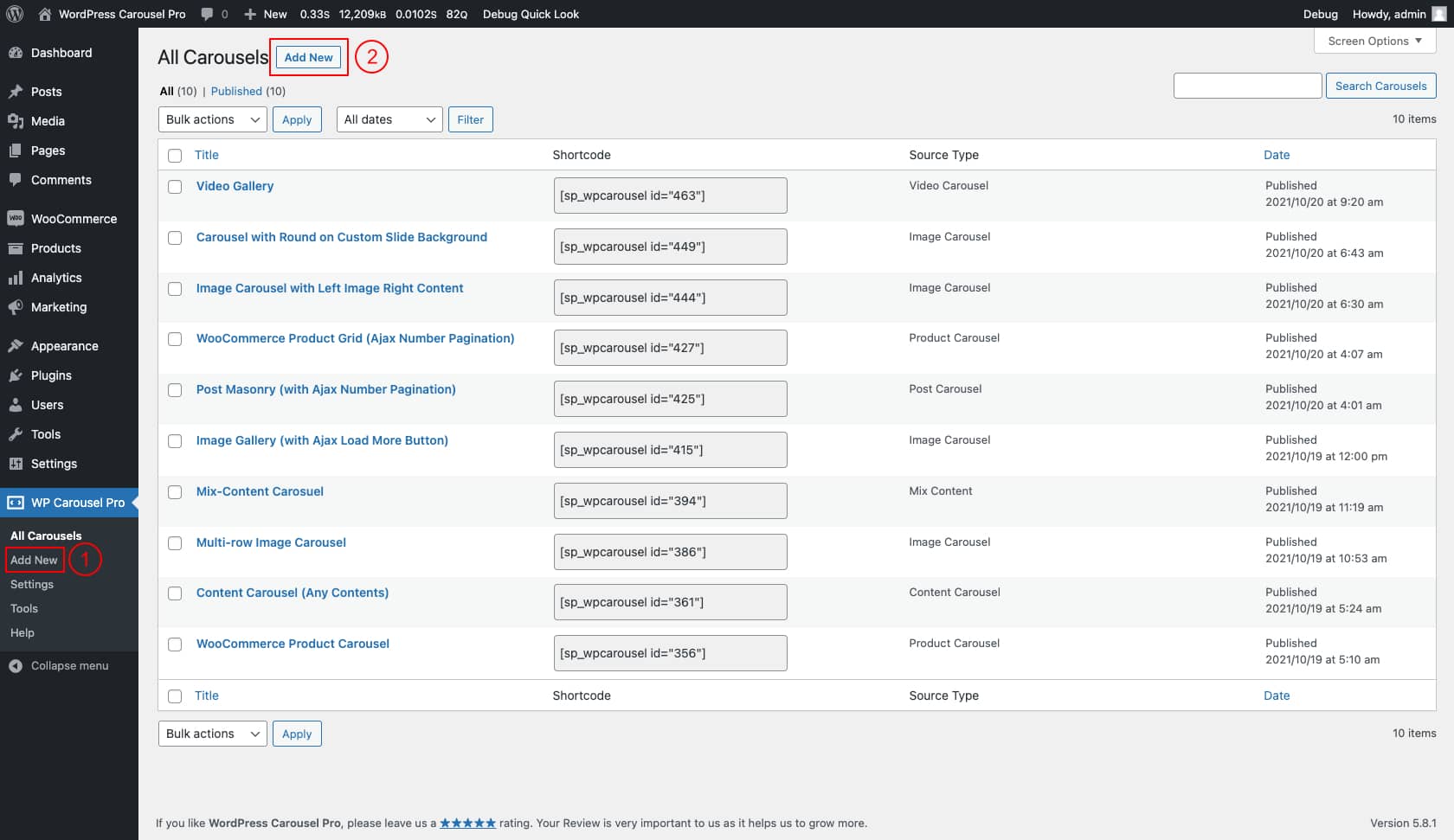
(1) Click on the All Carousels menu.
(2) Click on the Add New Carousel button.

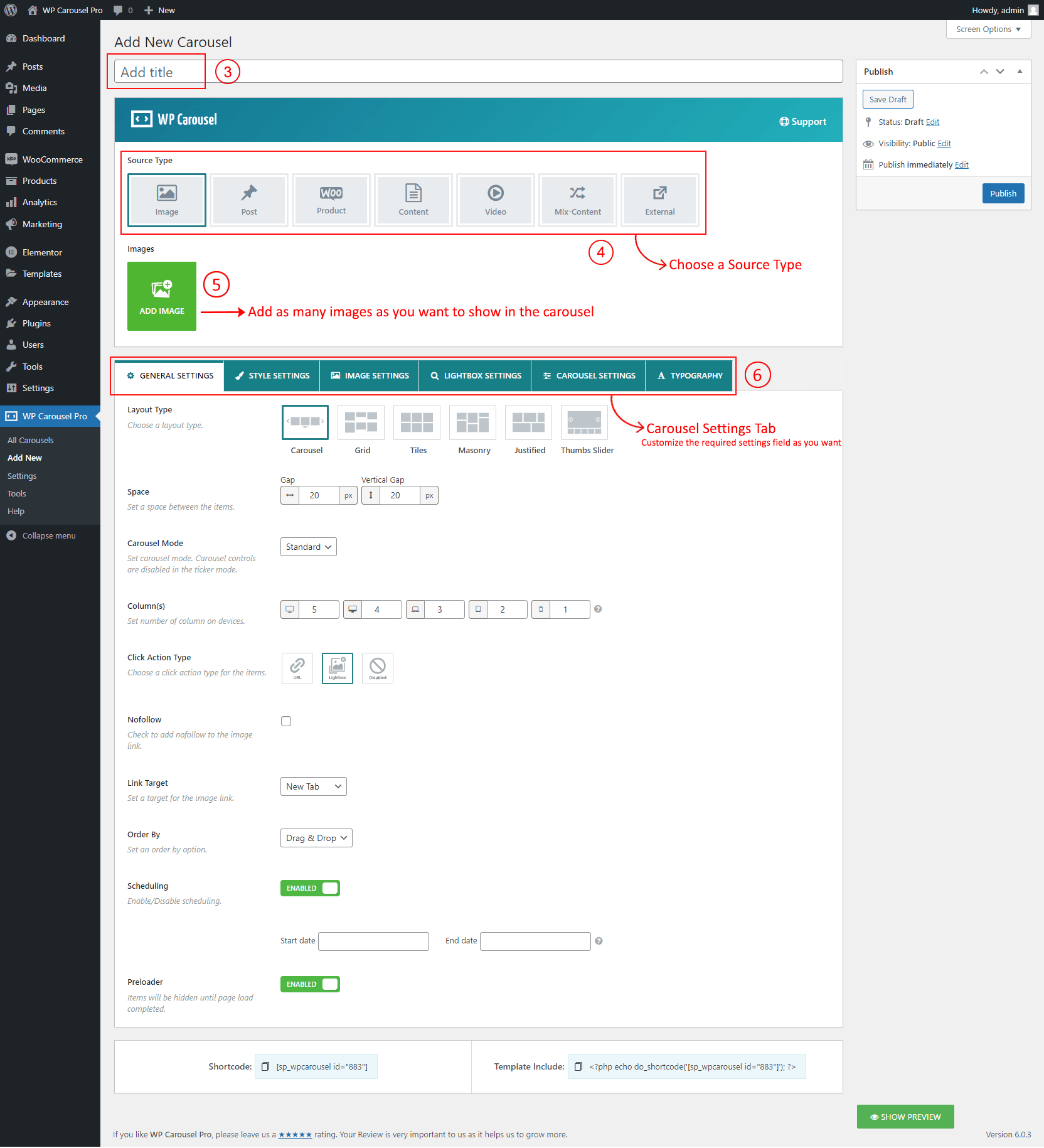
(3) Type a Carousel Title used as a Section Title for your carousel (optional).
(4) Choose a Source Type from → 6 Source Types (Image, Post, Woo Product, Video, Content, and Mix-Content).
(5) Add as many images as you want to display in the carousel.
(6) You can Customize the Carousel Setting Tabs as you want. Every Source type has its own settings.
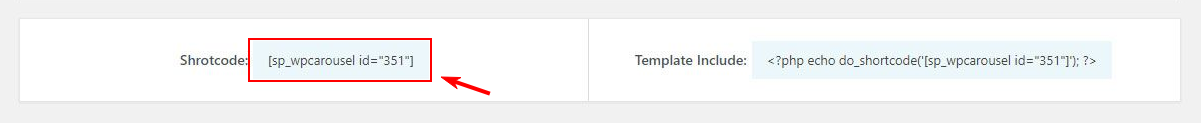
(7) And then click on → Publish and you will see a Generated Shortcode in the bottom area.
STEP 2: COPY AND USE THE CAROUSEL SHORTCODE

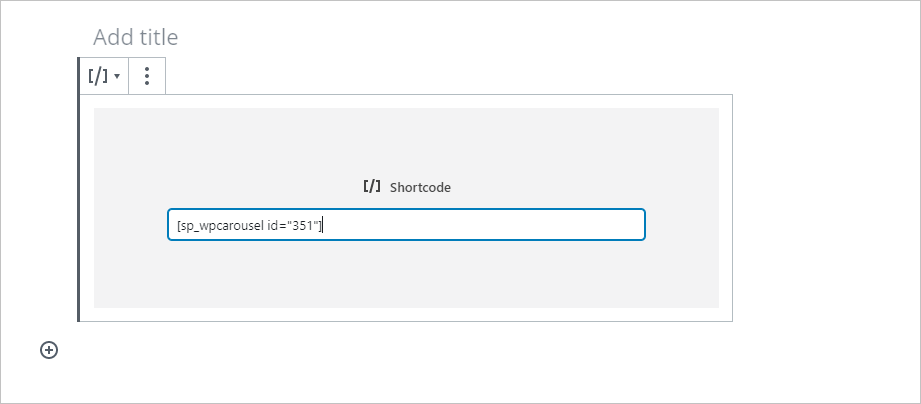
- Copy and Paste the carousel shortcode to your post, page, or anywhere on your site. The shortcode can be inserted in the text, code, or shortcode block of your site page builder.

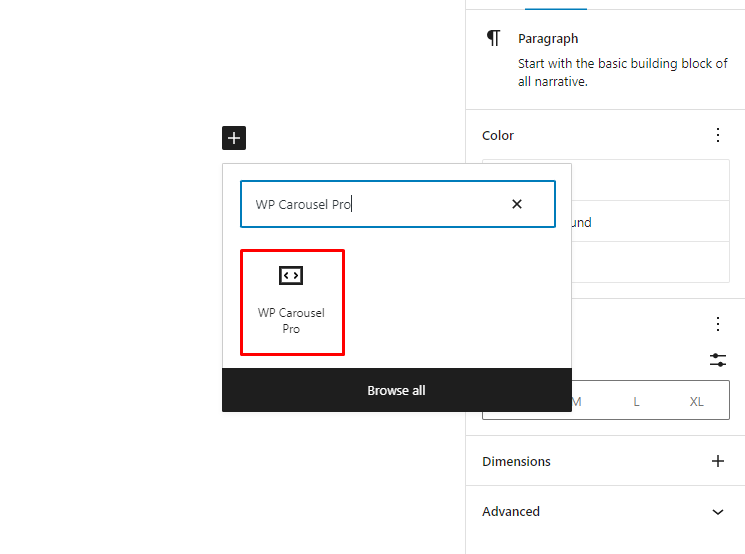
- You can also find the WP Carousel Pro shortcode in the Gutenberg block. Search for WP Carousel Pro and you will find it. Then select and add your desired shortcode.

Watch the Video: How to Create Your First Carousel