
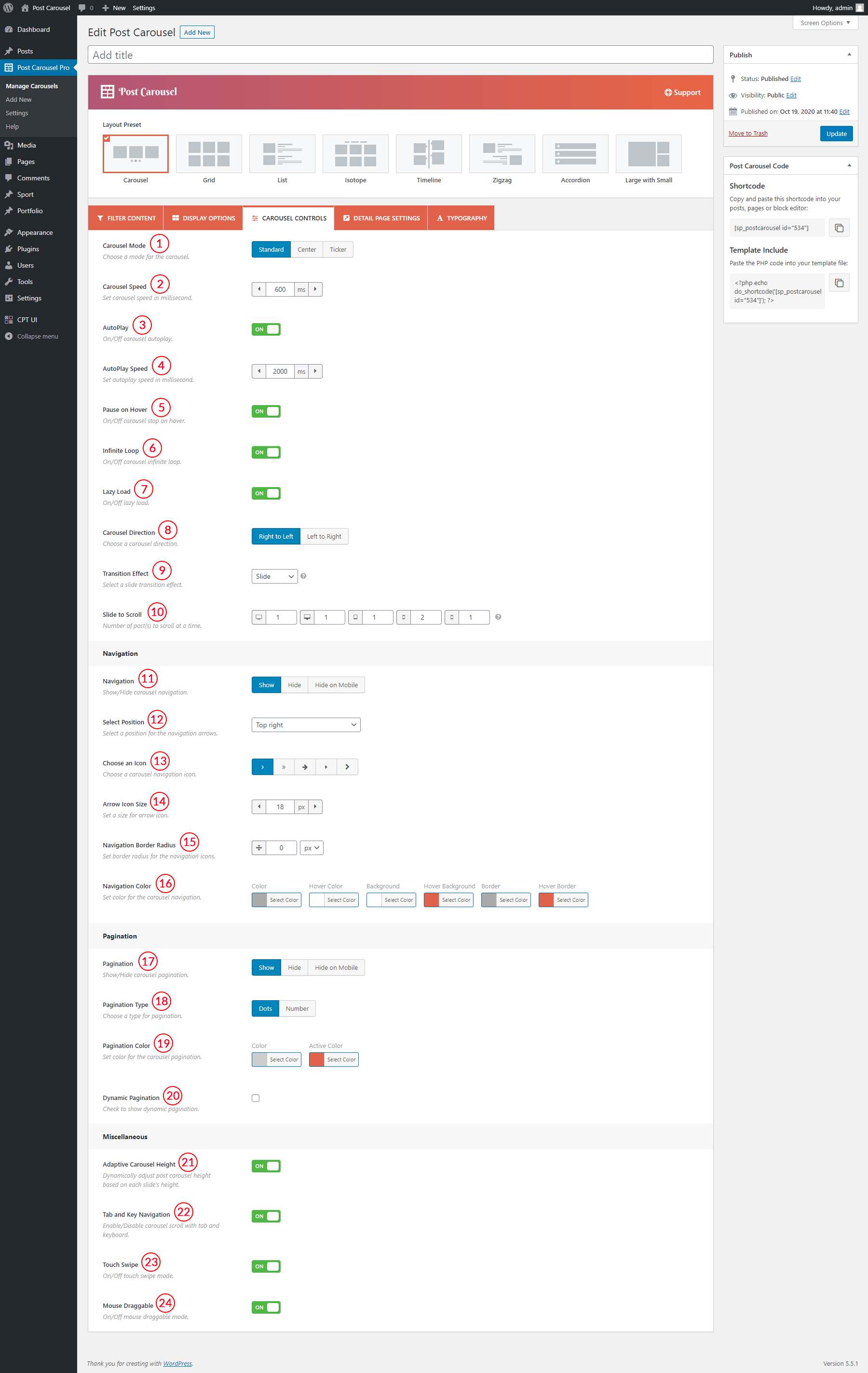
(1) Carousel Mode: Choose your expected carousel mode. The following three different carousel modes are available to present your posts.
- Standard: It is the standard and default carousel mode to showcase the posts in a sliding manner. If you choose this carousel mode, you will get an output something like the following demo-
- Center: Center carousel mode is another style that keeps both corners of carousel items at the center. If you choose this carousel mode, you will get an output something like the following demo-
- Ticker: Ticker is another carousel stylish mode. If you choose this carousel mode, you will get an output something like the following demo-
(2) Carousel Speed: Set the carousel speed. The unit is in a millisecond. The default value is 600 ms.
(3) AutoPlay: Turn on or off the autoplay option. If you turn on this option, it will allow the carousel to start playing once the page is loaded. By default, it is turned on.
(4) AutoPlay Speed: If you turn on the autoplay option, you will get this option to set the autoplay speed. The unit is in a millisecond. The default value is 2000 ms.
(5) Pause on Hover: Turn on or off this option. If you turn on this option, it will stop the carousel from playing once users hover on the carousel. By default, this option is turned on.
(6) Infinite Loop: Infinite loop allows you to navigate the carousel items continuously without moving backward at the end of carousel items. You can turn on or off this feature. By default, this option is turned on.
(7) Lazy Load: Turn on or off the lazy loading feature.
(8) Carousel Direction: Set the carousel direction. The following two directions are available-
- Right to Left: The option allows the carousel to move from the right to the left direction.
- Left to Right: The option allows the carousel to move from the left to the right direction.
(9) Transition Effect: Select a slide transition effect. The following transition effects are available-
- Slide
- Fade ( only for single-column view )
- Colorflow
- Cube ( only for single-column view )
- Flip ( only for single-column view )
(10) Slide to Scroll: Set the number of posts on different devices to scroll at a time.
(11) Navigation: Show or hide the carousel navigation. You can hide the carousel navigation only on a mobile. If you show the carousel navigation, you will get some extra options.
(12) Select Position: Select a position for the navigation arrows. The following nine different positions are available-
- Top right
- Top center
- Top left
- Bottom left
- Bottom center
- Bottom right
- Vertically center outer
- Vertically center inner
- Vertically center inner on hover
(13) Choose an Icon: Choose an icon for carousel navigation. Five different icons are available for use.
(14) Arrow Icon Size: Set the carousel navigation icon size in pixels. The default value is 18px.
(15) Navigation Border Radius: Set border radius for the navigation icons. The default value is 0px.
(16) Navigation Color: You can style the carousel navigation with the following available style options-
- Color
- Hover Color
- Background
- Hover Background
- Border
- Hover Border
(17) Pagination: Either show or hide the carousel pagination. You can hide the carousel pagination only on a mobile. If you show the carousel pagination, you will get some extra options.
(18) Pagination Type: Choose the type of pagination. The pagination types are available for selection-
- Dots
- Number
(19) Pagination Color: You can style the pagination. The following styling options are available to style the pagination dots or numbers-
- Color
- Active Color ( Dots Only )
- Background ( Number only )
- Hover Background ( Number only )
(20) Dynamic Pagination: Check it if you want to show the dynamic pagination.
(21) Adaptive Carousel Height: Enable this option to dynamically adjust post carousel height based on each slide’s height.
(22) Tab and Key Navigation: Either enable or disable carousel scroll with tab and keyboard.
(23) Touch Swipe: Either turn On or Off touch-swipe mode.
(24) Mouse Draggable: Turn On or Off mouse draggable mode. If you turn on it, it allows you to navigate the carousel items with dragging.