
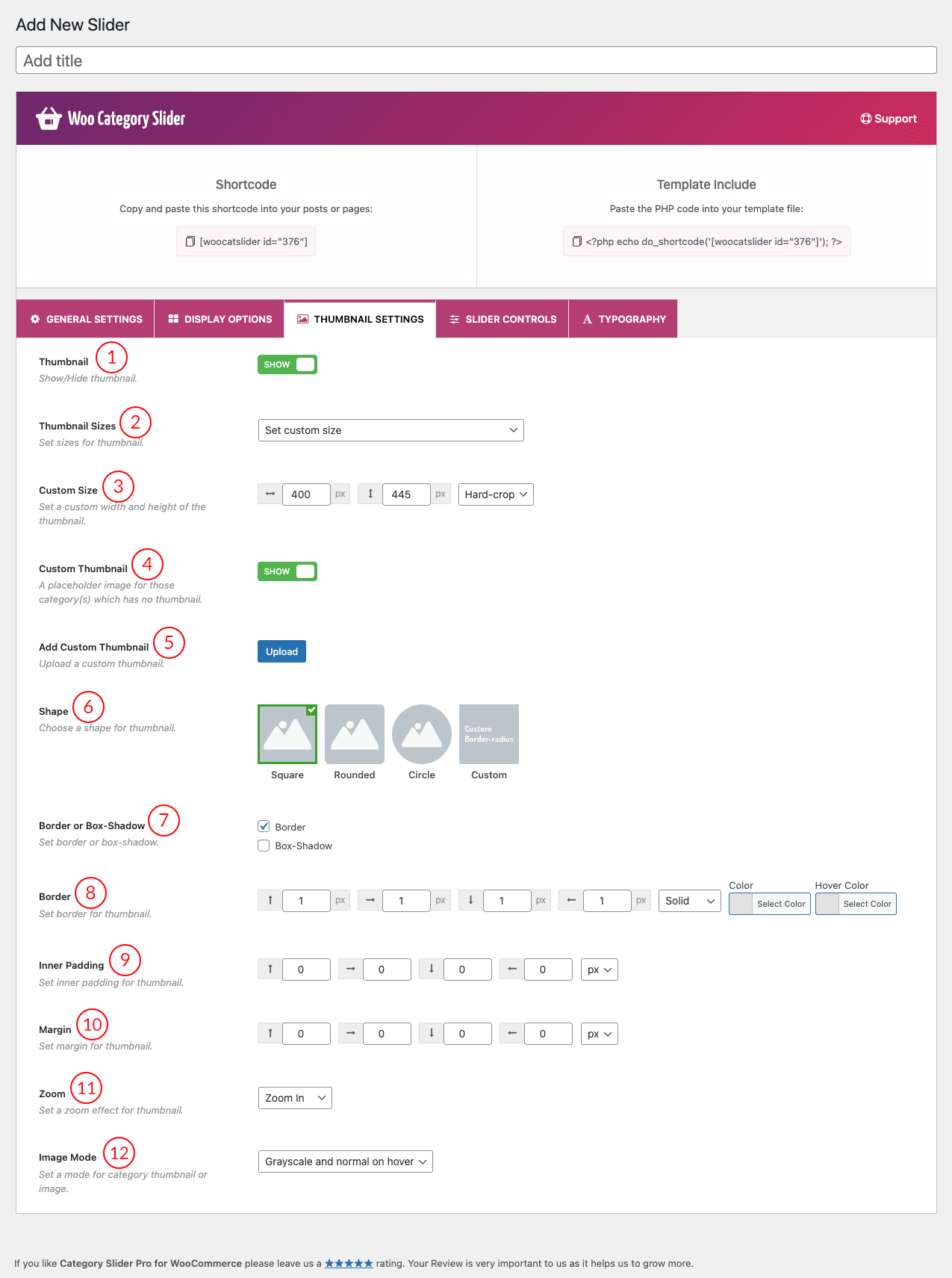
(1) Thumbnail: This option controls the thumbnail show/hide in the Slider. By default, it shows the category image in the Slider. If you want to hide the thumbnail, then you can hide it by using this button.
(2) Thumbnail Sizes: Select an option for the thumbnail images from here. There are so many options like ‘WooCommerce all thumbnail sizes, WordPress thumbnail sizes, Full image size, and Set Custom size’. The Custom Size option is only visible when the ‘Set Custom Size’ option is selected in the ‘Thumbnails Size’ field. You can set the custom width and height of the thumbnail images. Also, you will be able to crop images from the right-side options.
(3) Custom Size: Set the custom width and height for the category thumbnails.
(4) Custom Thumbnail: This is the option for showing/hiding the custom thumbnail image for those categories which have no thumbnail. Basically, it will show a placeholder image.
(5) Add Custom Thumbnail: This is the option for adding a custom thumbnail in the category by uploading an image.
(6) Shape: There are three shapes available in the settings. You can choose an option from here.

- Square
- Rounded
- Circle
- Custom
(7) Border or Box-Shadow: You can set the border or box-shadow in the thumbnails from this option. Default 1px solid border sets on all sides of the thumbnail. You can change the border width and styles with color and hover color.
(8) Border: Customize the border properties as you like.
(9) Inner Padding To set inner padding and margin you need to use these fields. There are two types of units (px & %) for padding & margin.
(10) Margin: If you want to set a margin you need to use these fields. There are two types of unit (px & %) margins.
(11) Zoom: Set a zoom effect for the thumbnail from the options. There are two types of effects (Zoom In & Zoom Out) are available in the plugin.
(12) Grayscale: This is the option for setting a grayscale effect in the thumbnail. Available effects are given below.
- None
- Gray with Normal on Hover
- Gray on Hover
- Always Gray