
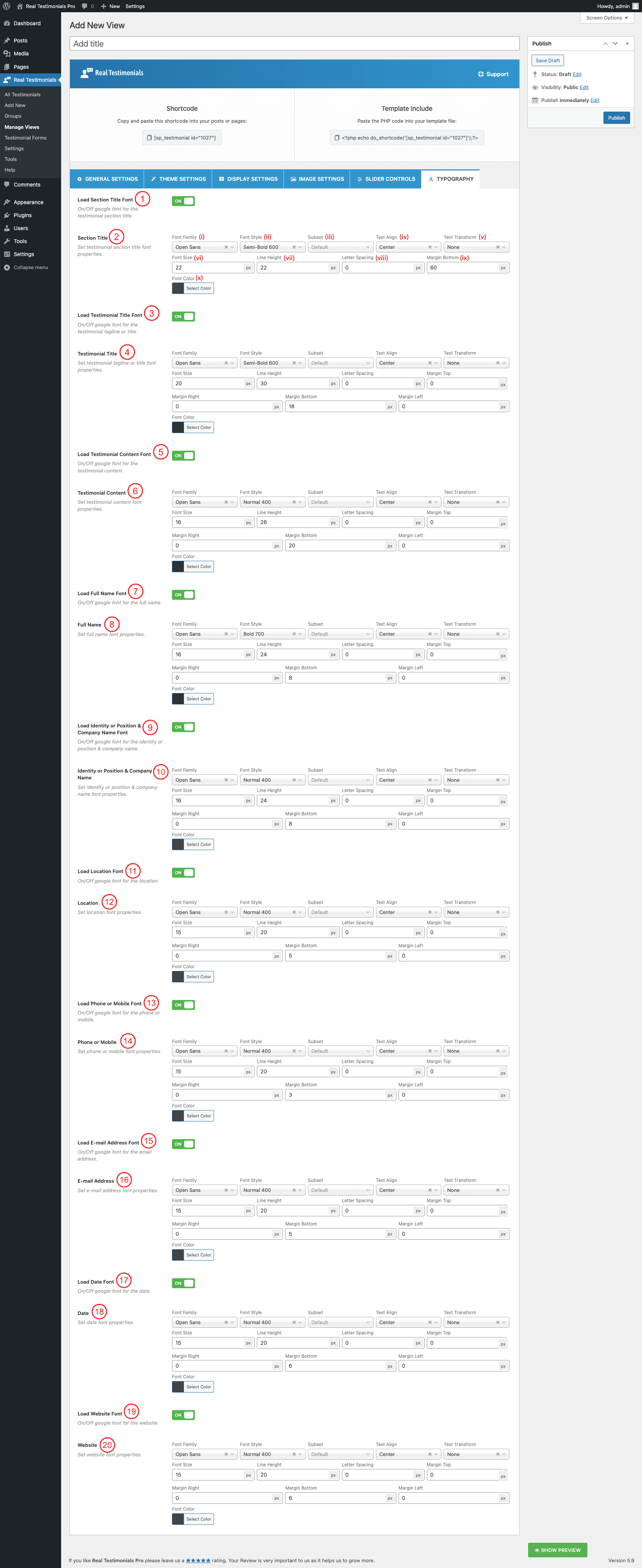
(1) Load Section Title Font: Enable typography for the section title and set font properties as per your wish.
(2) Section Title: Configure Section Title font properties as you like.
- Font properties:
(i) Font Family: There are 900+ Google Fonts available. They are completely free or open-source to use. Choose a font for free use in WordPress Carousel Pro. Also, you can search for a specific google font from the search bar of the Font Family field.
(ii) Font Style: Available font styles for the selected font like below (It will be based on your font selection)-
- Light 300
- Light 300 Italic
- Normal 400
- Normal 400 Italic
- Semi-Bold 600
- Semi-Bold 600 Italic
- Bold 700
- Bold 700 Italic
- Extra-Bold 800
- Extra-Bold 800 Italic
(iii) Subset: The subset defines the range of characters and the physical representation of a character – exists within the font set. The subset for the selected font can be defined here like-
- Latin Extended
- Cyrillic
- Greek
- Cyrillic Extended
- Latin
- Greek Extended
- Vietnamese
(iv) Text Align: Set alignment for your text. Options are:
- Inherit
- Left
- Center
- Right
- Justify
- Initial
(v) Text Transform: The Text transform CSS property specifies how to capitalize on an element’s text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized. Available features are:
- None
- Capitalize
- Uppercase
- Lowercase
(vi) Font Size: Users can use a custom font size which is set here in pixels. You set the font size on different devices. The default font sizes are as follows-
- Font Size: 22px
(vii) Line Height: The Line–Height property defines the amount of space above and below inline elements. You set the line height on different devices. The default line heights are as follows-
- Line Height: 22px
(viii) Letter Spacing: The Letter–Spacing controls the amount of space between each letter in a given element or block of text.
(ix) Margin Bottom: Set the bottom margin. The default value is 23px.
(x) Font Color: The font color typically means the color specified for the block. You can set any color as you want.
(3) Load Testimonial Title Font: Same as Number (1).
(4) Testimonial Title: Same as Number (2).
(5) Load Testimonial Content Font: Same as Number (1).
(6) Testimonial Content: Same as Number (2).
(7) Load Full Name Font: Same as Number (1).
(8) Full Name: Same as Number (2).
(9) Load Identity or Position & Company Name Font: Same as Number (1).
(10) Identity or Position & Company Name: Same as Number (2).
(11) Load Location Font: Same as Number (1).
(12) Location: Same as Number (2).
(13) Load Phone or Mobile Font: Same as Number (1).
(14) Phone or Mobile: Same as Number (2).
(15) Load E-mail Address Font: Same as Number (1).
(16) E-mail Address: Same as Number (2).
(17) Load Date Font: Same as Number (1).
(18) Date Font: Same as Number (2).
(19) Load Website Font: Same as Number (1).
(20) Website: Same as Number (2).