
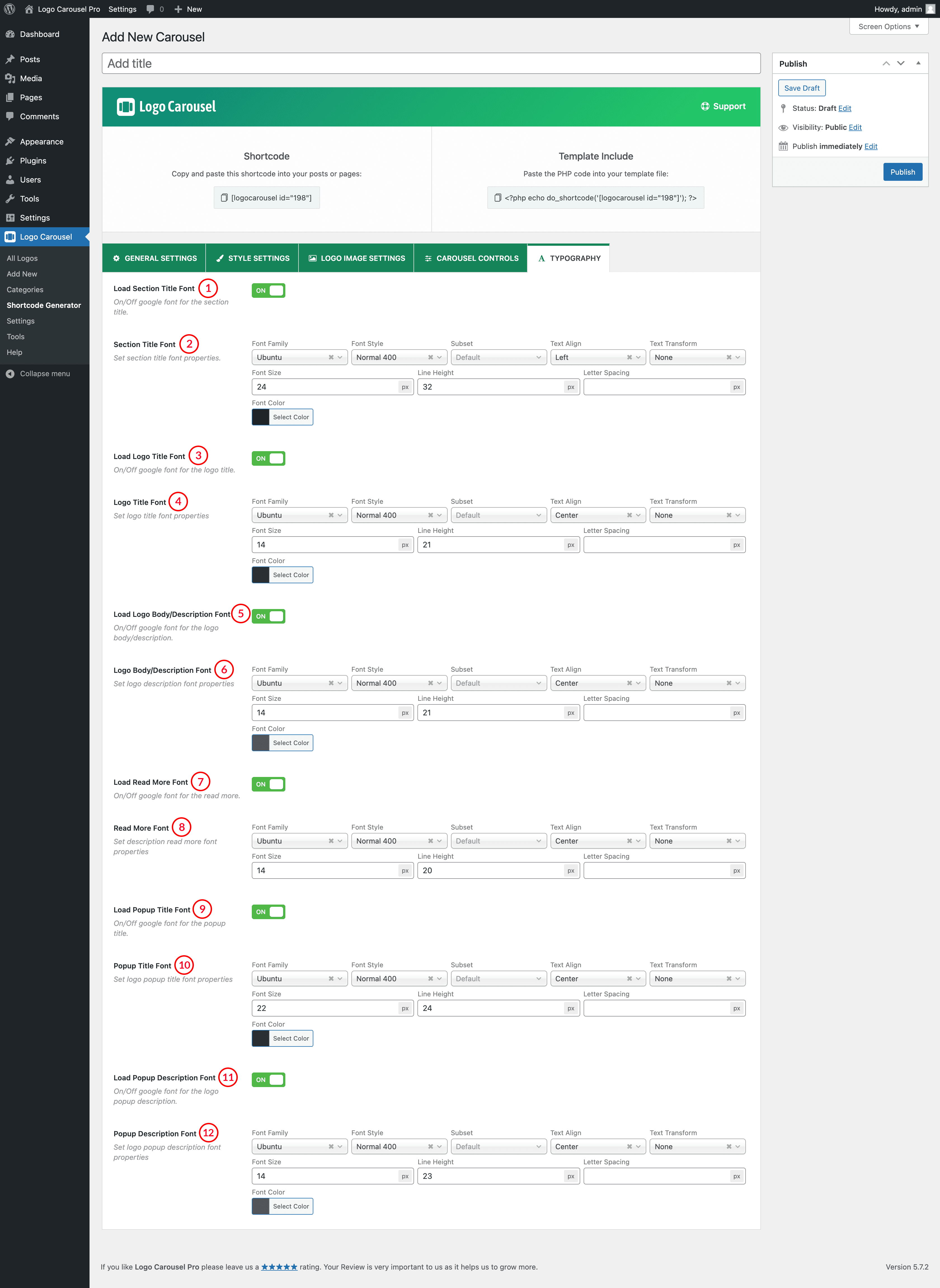
(1) Load Slider Section Title Font: A user can ON/OFF Google Fonts with this option.
Turning ON:
- Google Fonts will be loaded for the Slider Section Title.
- In the case of CSS, it adds the ‘font-family’ property in the markup.
- It won’t work if the Google Fonts feature is turned Dequeue from the ‘Settings→ ADVANCED SETTINGS’ field of the plugin.
By default, the option is always ENQUEUE.
Turning OFF:
- Google Fonts will stop loading for the slider section title.
- The font family will be loaded from the theme automatically.
(2) Section Title Font: Set Slider Section Title font properties as you wish. Font Properties are given below.
(I) Font Family: There are 900+ Google Fonts are available for free to use. Choose a font for free use in WordPress Carousel. Also, you can search for a specific google font from the search bar of the Font Family field.
(II) Font-Style: Available font-weight for the selected font like-
- 300
- 300italic
- Regular
- Italic
- 600
- 600italic
- 700
- 700italic
- 800
- 800italic
(III) Subset: Set font subset from here.
(IV) Text Align: Set alignment for your text. Options are:
- Inherit
- Left
- Center
- Right
- Justify
- Initial
(V) Text Transform: The Text Transform CSS property specifies how to capitalize on an element’s text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized. Available features are:
- None
- Capitalize
- Uppercase
- Lowercase
- Initial
- Inherit
(VI) Font Size: Users can use custom font size which is set here in pixel. The default value is 22px.
(VII) Line Height: The Line–Height property defines the amount of space above and below inline elements. The default value is 20px. You can set it as you like.
(VIII) Letter Spacing: The Letter–Spacing controls the amount of space between each letter in a given element or block of text. Available Letter Spacing options are:
- Normal
- 0.3px
- 0.5px
- 1px
- 1.5px
- 2px
- 3px
- 5px
- 10px
(IX) Font Color: The font color typically means the color specified for the block. You can set any color as you want.
You can see a live preview according to your font properties settings in the red mark section.
(3) Load Logo Title Font: Same as Number (1).
(4) Logo Title Font: Same as Number (2) except Hover Color.
(5) Load Logo Body/Description Font: Same as Number (1).
(6) Logo Body/Description Font: Same as Number (2).
(7) Load Read More Font: Same as Number (1).
(8) Read More Font: Same as Number (2).
(9) Load Popup Title Font: Same as Number (1).
(10) Popup Title Font: Same as Number (2).
(11) Load Popup Description Font: Same as Number (1).
(12) Popup Description Font: Same as Number (2).