
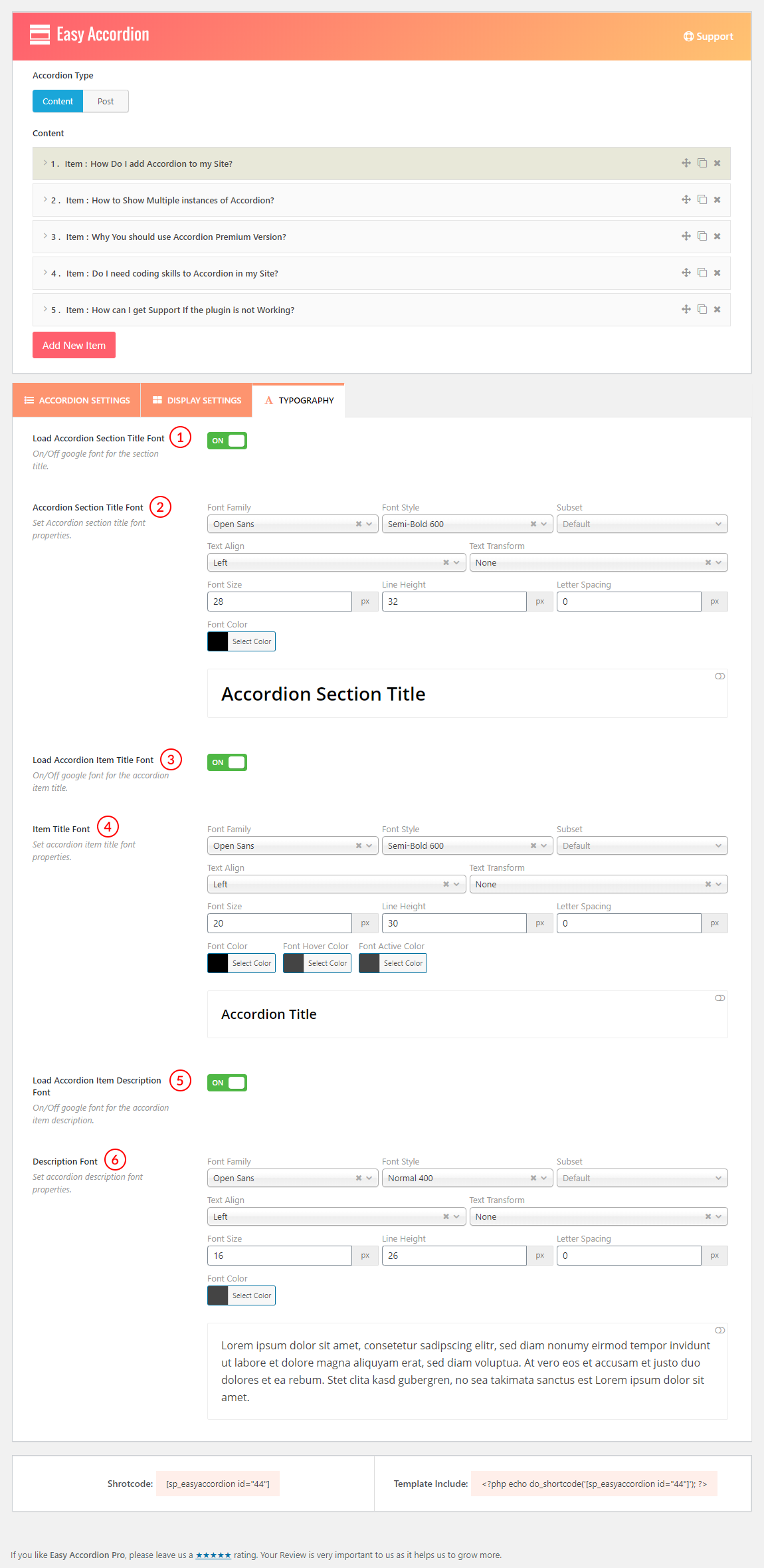
(1) Load Accordion Section Title Font: A user can ON/OFF Google Fonts with this option.
Turning ON:
- Google Fonts will be loaded for the title.
- In the case of CSS, it adds the ‘font-family’ property in the markup.
- Other font styles will be applied from the below ‘Item Title Font’ options.
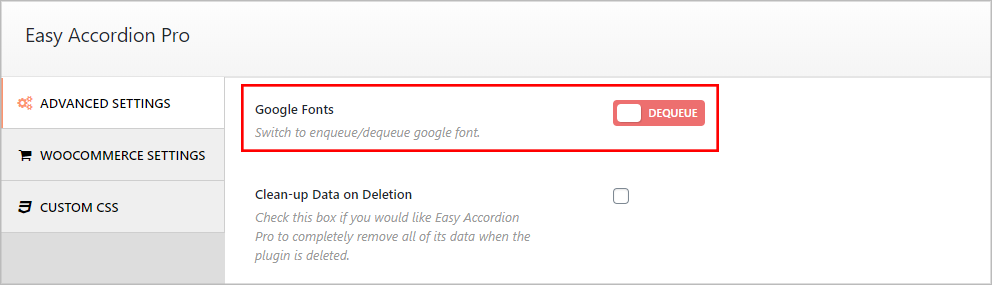
It won’t work if the Google Fonts feature is turned to Dequeue from the ‘Settings → ADVANCED SETTINGS’ field of the plugin.
Turning OFF:
- Google Fonts will stop loading for the title.
- The font family will be loaded from the theme automatically.
- Other font styles will still be applied from the below ‘Item Title Font’ automatically.
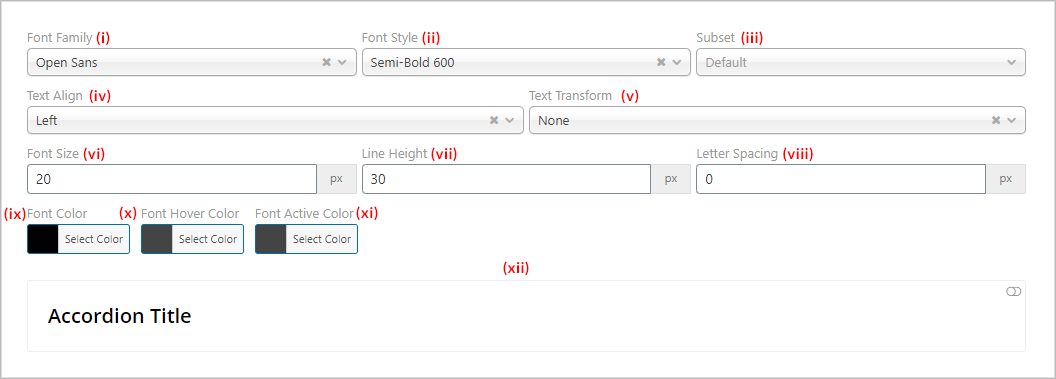
(2) Accordion Section Title Font: All the typography styles are here to apply to the title. These styles will be applied from here, though the ‘Load Accordion Section Title Font’ feature is turned ‘OFF’.
Font Properties:
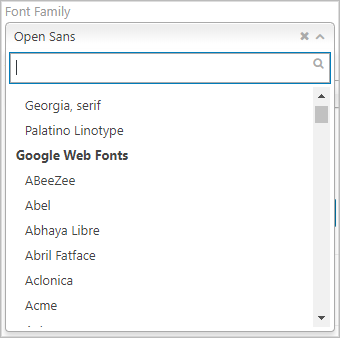
(i) Font Family: There are 900+ Google Fonts available. They are completely free or open-source to use. Choose a font for free use in Easy Accordion. Also, you can search for a specific google font from the search bar of the Font Family field.
(ii) Font Style: Available font styles for the selected font like below (It will be based on your font selection):
- Light 300
- Light 300 Italic
- Normal 400
- Normal 400 Italic
- Semi-Bold 600
- Semi-Bold 600 Italic
- Bold 700
- Bold 700 Italic
- Extra-Bold 800
- Extra-Bold 800 Italic
(iii) Subset: A subset for the selected font can be defined here like:
- Latin
- Latin Extended
- Greek
- Greek Extended
- Cyrillic
- Cyrillic Extended
- Vietnamese
(iv) Text Align: Set alignment for your text. Options are:
- Inherit
- Left
- Center
- Right
- Justify
- Initial
(v) Text Transform: The Text Transform CSS property specifies how to capitalize on an element’s text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized. Available features are:
- None
- Capitalize
- Uppercase
- Lowercase
(vi) Font Size: Users can use a custom Font Size set here in pixel. The default value is 28px.
(vii) Line Height: The Line–Height property defines the amount of space above and below inline elements. The default value is 32px. You can set it as you like.
(viii) Letter Spacing: Letter–Spacing controls the amount of space between each letter in a given element or block of text.
(ix) Font Color: The Font Color typically means the color specified for the block. You can set any color as you want.
(x) Font Hover Color: Set a Font Hover Color from here.
(xi) Font Active Color: Set a color for the Active font.
(xii) In this section, you can see a live preview according to your font properties settings. You can ON and OFF this by clicking the Top-Right corner Button.
(3) Load Accordion Item Title Font: Same as Number (1).
(4) Item Title Font: Same as Number (2).
(5) Load Accordion Item Description Font: Same as Number (1).
(6) Description Font: Same as Number (2).